Landmark
<ns-landmark> Overview
Landmarks are used to introduce the page, informing users of their current location and its primary purpose.
Landmarks are used to set the scene for what the page is for, what offers might be available and give helpful best next actions for users. This is where the main heading for the page will sit and give the overarching context to the rest of the page.
Examples
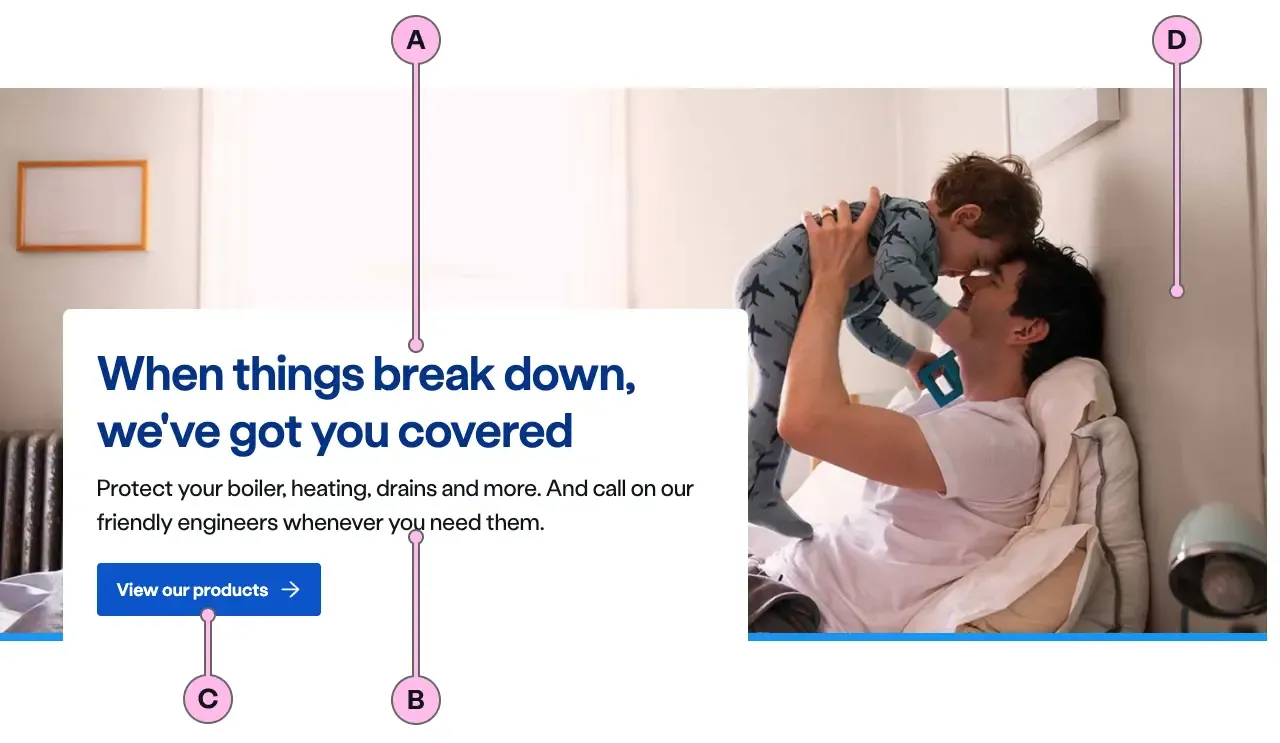
type="summit"
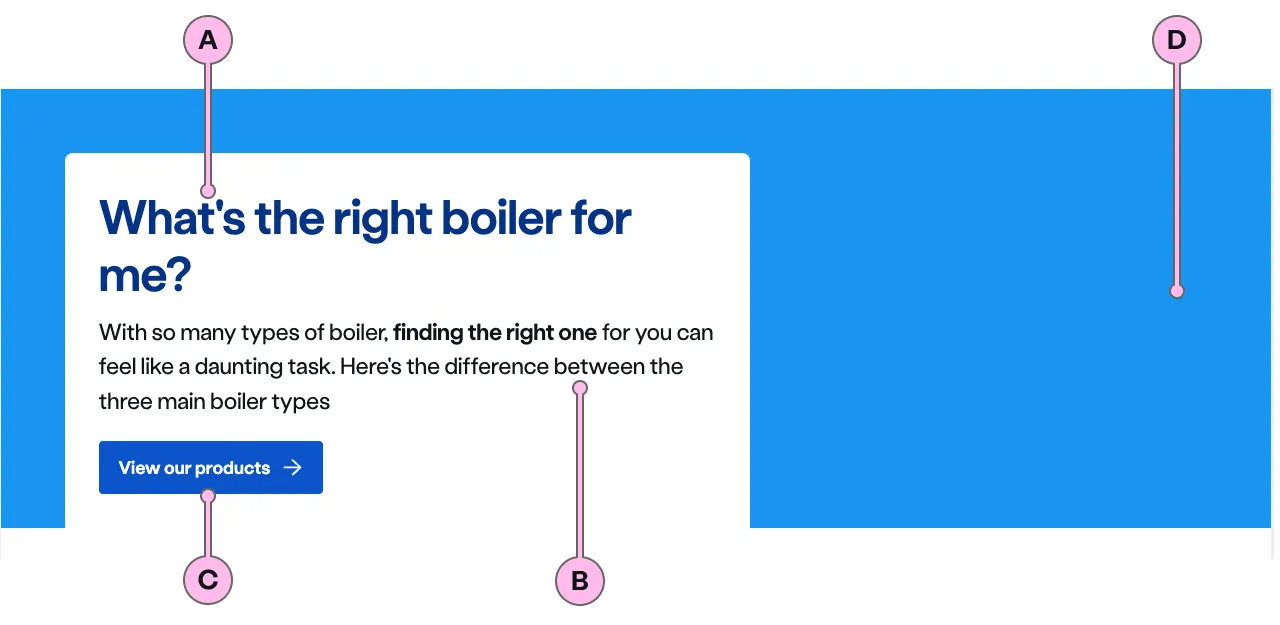
type="hillside"
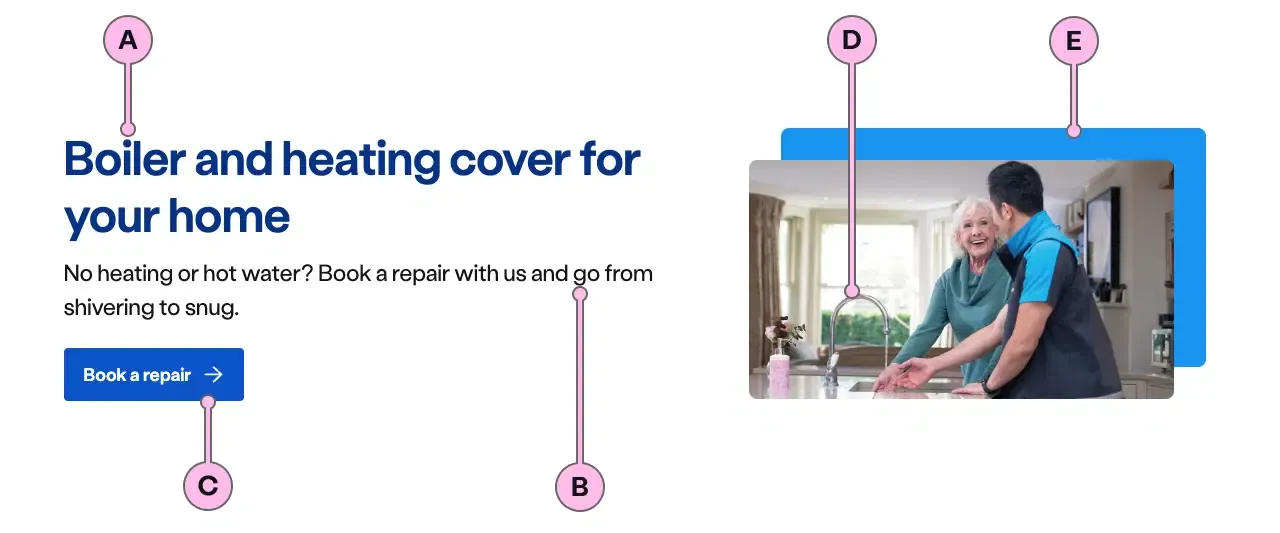
type="valley"
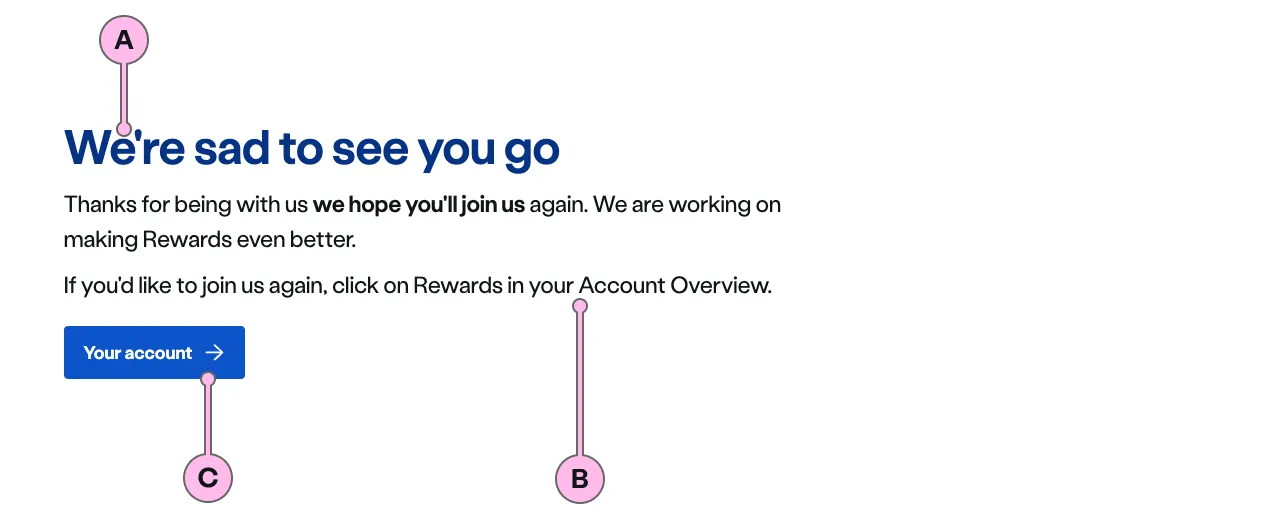
type="lakeside"
Guidance
Summit

Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Main Heading | The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| B | Content | A single, short paragraph works best. Can contain bold copy <b>, inline links <a> and a caveat at the end of the relevant paragraph if required <a href="#caveat">1</a>. |
| C | Action | See action guidance below |
| D | Image path | This is the image that will be used inside ns-landmark. Ensure the important focus area of your image remains within the safe-area. It should have an aspect ratio of 16:9, the dimensions should be 1440x810 px, the file type should be jpg, and the file size should be no more than 150kb. Please make sure you work with a designer when selecting this image as finding the right one with the correct focus area can be challenging. Note: The image shouldn’t hold any meaning and be only used as a decoration. This is why it doesn’t have an alt="" attribute to avoid adding unnecessary content for users using assistive technology. |
Hillside

Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Main Heading | The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| B | Content | A single, short paragraph works best. Can contain bold copy <b>, inline links <a> and a caveat at the end of the relevant paragraph if required <a href="#caveat">1</a>. |
| C | Action | See action guidance below |
| D | Decoration | Apply a colour decoration to the landmark. The specification table has a list of options. |
Valley

Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Main Heading | The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| B | Content | Valley can accommodate multiple paragraph slots. However, be mindful of keeping it concise. To introduce a product or service we recommend 1 shot paragraph and three or four bullet point in a ticked list to showcase your key product benefits. It can contain bold copy <b>, inline links <a> and a caveat at the end of the relevant paragraph if required <a href="#caveat">1</a>. |
| C | Action | See action guidance below |
| D | Image path | This is the image that will be used inside ns-landmark. It should have an aspect ratio of 4:3 or 16:9, the file type should be jpg, and the file size should be no more than 100kb. To see which image you can use - please see the Image Guidance section below. Don’t use imagery with white backgrounds. Please make sure you work with a designer when selecting any imagery for the ns-landmark. Note: The image shouldn’t hold any meaning and be only used as a decoration. This is why it doesn’t have an alt="" attribute to avoid adding unnecessary content for users using assistive technology. |
| E | Decoration | Apply a colour to the offset. The specification table has a list of options. |
Lakeside

Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Main Heading | The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| B | Content | Lakeside can accommodate multiple paragraph slots. However, be mindful of keeping it concise. Our guidance is a minimum of 1 and a maximum of 3. Can contain bold copy <b>, inline links <a> and a caveat at the end of the relevant paragraph if required <a href="#caveat">1</a>. |
| C | Action | See action guidance below |
Considerations
- Shorter and simpler words tend to work better in the heading.
- The recommended copy length is between 1 and 5 words for the Sub heading.
- The message must be in plain English, and help the user out of the situation by providing an actionable link if possible.
- If the purpose of the page is to understand more about a product or service, then it is considered bad practice to include a CTA within the landmark, as users are likely to drop out. This is because users believe the next step is to click the CTA, rather than reading the page to get a better understanding of how they should proceed.
- Let the page type define the type of landmark you use.
- If the page purpose is to be informative / educational then we recommend using
hillside.- If the page purpose is promotional we recommend using
summit. - If the page purpose is a 400 or 500 error page, use
lakeside. - If the page purpose is to showcase features and products, use
valley. - If you are designing a series of informative / educational pages that all follow a similar theme, it would be considered best practice to use the same coloured decoration within the
hillside.
- If the page purpose is promotional we recommend using
Implementation
Placement
The ns-landmark component can only be used as a child of the <main> element.
Specification
Attributes
| Attribute | Type | Default | Description |
|---|---|---|---|
gradient | string | ||
image | string | The URL of the image to display on the landmark. | |
pill-over-image | boolean | false | Whether the pill should be over the image. |
decoration | cyan | lime | navy | blue | forest | orange | red | yellow | cyan | The decoration background of the landmark. |
ratio | 16 / 9 | 4 / 3 | 4 / 3 | The ratio of the image. |
type | summit | hillside | lakeside | valley | summit | The type of the landmark. |
pilloverimage | Use `pill-over-image` attribute. |
Properties
| Property | Type | Default | Description |
|---|---|---|---|
gradient | string | ||
image | string | The URL of the image to display on the landmark. | |
pillOverImage | boolean | false | Whether the pill should be over the image. |
decoration | cyan | lime | navy | blue | forest | orange | red | yellow | cyan | The decoration background of the landmark. |
ratio | 16 / 9 | 4 / 3 | 4 / 3 | The ratio of the image. |
type | summit | hillside | lakeside | valley | summit | The type of the landmark. |
Slots
| Slot | Permitted tags | Description |
|---|---|---|
heading | <h1> | The heading of the landmark. |
paragraph | <p> | The paragraph of the landmark. |
cta | <ns-cta><a> | The CTA for the landmark. |
pill | <ns-pill> | The pill for the landmark. |
Image
| Component | Variant | Ratio | Dimensions | Size | Type | Placeholder |
|---|---|---|---|---|---|---|
ns-landmark | summit | 16:9 | 1440x810px | < 200kb | jpeg | ns-landmark-summit-1440x810px |
ns-landmark | valley | 4:3 | 720x540px | < 100kb | jpeg | ns-landmark-valley-720x540px |
slot="cta"
- A CTA is optional and not recommended in scenarios where you want to encourage your user to explore content further down the page.
- If you need to include a CTA keep the text ‘short, relevant, and actionable’. It should not exceed more than 24 characters.
<ns-form>
- A form is optional and recommended in scenarios where you need some information from the user to start a journey or dynamically change the content on the rest of the page.
- Don’t use
ns-selector,ns-datepicker,nsx-address-selector, ornsx-marketing-consentas these require more space than is available in the landmark. - Keep forms short in
hillsideto avoid distorting and stretching the gradient.